301 Approved UVU web colors
Approved UVU web colors
The following colors have been approved by University Marketing for use on UVU websites, and as part of the UVU web presence. Please choose from these colors when formatting content in your department site, to ensure cohesion and unity among UVU websites. If UVU sites use colors beyond those provided without prior approval from University Marketing, they may be subject to review by SWAT or University Marketing.
Using web colors
Web colors can be used to change text, background, or border color of page elements. The colors are included as CSS classes at a global level, meaning that these standard colors are available for use on any page on uvu.edu. Using these classes to change colors requires some familiarity with applying CSS classes in HTML.
To apply color changes, open the source code view for the region of the page you are editing by clicking the HTML icon:

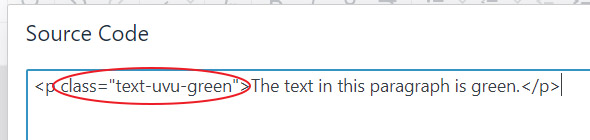
This will open a window displaying the code making up that region of the page. The code displayed here will vary from page-to-page and region-to-region, which is where some familiarity with HTML code is useful. Find the HTML tag that you would like to modify, and either add the applicable color class to an existing class="" attribute, or create a new class attribute.

The color classes are created by combining the element you would like to change with the color name:
- To change the text color: class="text-mycolor"
- To change the background color: class="bg-mycolor"
- To change the border color: class="border-mycolor" (Border color only works for items that already have a border applied)
For example, to apply a text color of UVU Green to text, use the attribute: class="text-uvu-green"
Note that you may need to remove existing color attributes if they are already applied to the elements you are changing. You may include any combination of declarations to an element, as long as it passes a color contrast check; color combinations and usage may be subject to review by University Marketing and Digital Experiences & Accessible Technology.
Primary palette
UVU green - primary color
-uvu-green, .bg-primary #275d38
-uvu-green-l3 #6f937a
-uvu-green-l2 #578164
-uvu-green-l1 #3f6f4e
-uvu-green-d1 #235332
-uvu-green-d2 #1e482c
UVU silver - primary color
-silver #8e8c89
UVU white - primary color
-white #fff
UVU black - primary color
-black #000
Grey
-grey, .bg-gray #e8e8e8
-grey-xlight, .bg-gray-xlight #f9f9f9

